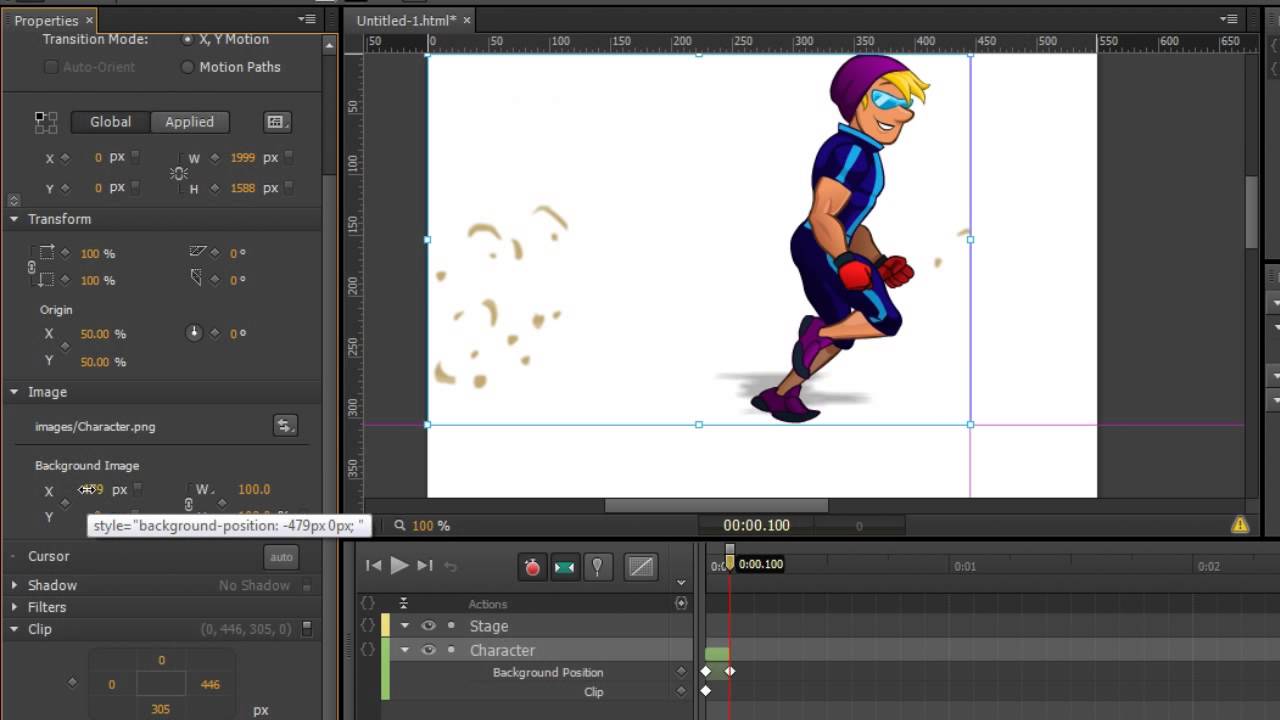
This is the key phase for animating the running character. In this post, i will cover how to create your own sprite sheet and animate it using css.

Setting Up A Sprite Sheet And Creating Animations Part 2 Linked In Article Sprite Animation Pixel Design
First you will need to make your sprite sheet, just like the one i showed above.

How to make sprite animations. One way is to create them from a sprite sheet, a collection of sprites arranged in a grid. How to make a simple sprite animation. Name the new animation walk.
Create a copy of the layer (layer > new > layer via copy) and move it 1 pixel up and 2 pixels right selecting move tool (v) and using your arrow keys. You can think of this as a set of helpers or libraries that add animation related blocks to the editor. Just create a new folder anywhere in your computer.
And paste all the sprite images that you downloaded. For this simple example we will be using jsfiddle ,. To make this work, you must draw your sprites next to each other in a row and slightly change each drawing, and that will create the look of one character being animated.
This is intended to facilitate the animating process, so we only need to redraw certain layers to make certain poses. Create animations in your browser. To create a sprite simply retrieve its data from the sheet using sheet.textures ['']:
Sprite animations can also be created by using keyframe animation in unity, via the animation window. Here are some fantastic tools to use to animate sprites, create your own cycles, and improve your frames. New accounts can no longer be created after august 1st 2021.
Here's what you need to do: In fact, twitter uses a sprite sheet to animate its heart button, which fills in and explodes with confetti when you like a tweet. In this article we will build a quick and simple sprite animation in javascript without using any external libraries.
There are various ways to create sprite animations. How to make sprite animations. Please backup your data before this date.
Now select the sprite node and click the key icon to add a new track. Piskel accounts are going away, the editor stays. Animate your sprite step 1.
Remember, sprite animation is very dependent on the pose. Then texturepacker combines them into sprite sheets, which you can then load into your game. Now that we are increasing the sprite number, what happens when it gets to the end of our character's sprites?
Before making an animation, of course we must make the character first. Now inside the same folder (not inside images, inside myfirstsprite folder) create a new file named game.py. Obsolete transparency around the sprites can be removed automatically to reduce the amount of ram used while displaying your game.
This is very important on mobile devices. By the end of this tutorial you can draw your own images and animations on the canvas and use them in a game. Existing accounts will be deleted after january 1st 2022.
Make use of animations and pivot points. Using sprites to animate a character in phaser works similarly to the way i described it is done in css above. Set the animation length to 0.6 and click the loop button so that our animation will repeat.
You'll see the frames actually appearing in the animation track: The sprite sheet can be combined with a data file that contains additional information like animations and pivot points. It’s a cool method to learn, and in fact, many popular websites and applications use sprite sheets to animate user functions.
Inside the folder myfirstsprite, create one more folder named images. In order to create animation for our player sprite, we'll need to add the animation extension to makecode arcade. You will need to place the images side by side, making sure they all occupy.
The sprites are then compiled into an animation clip that will play each sprite in order to create the animation, much like a flipbook. The most important thing in making animated characters is organizing images in the layering system. I have created a folder named myfirstsprite.
Change the original layer's opacity to 50% to see previous frame of animation. In order to load the animation extension, first click on the advanced category to expand the category list. Continue adding frames at each point in the timeline (0.1 seconds by default), until you have all the frames from 0 to 5.
Piskel the free online sprite editor this is a great sprite editor that you can use to create and animate sprites right in your browser of choice. // add it to the stage app.stage.addchild(background); Then check this lesson out, as we’ll make a cute little bunny and give it a running loop animation.
// initialize background sprite background = new pixi.sprite(sheet.textures[background.png]); In this tutorial you'll continue to build your html5 game , but first there will be a general explanation about how to draw images to the canvas and how to display sprite animations. There are various ways to create sprite animations.
Use clipping on sprites to create sprite animations.

Roxxie Richter Pixel Art Characters Scott Pilgrim Vs The World Pixel Art

Joe Strouts Blog – 2d Animation Methods In Unity Character Design Tutorial Unity Tutorials Unity
![]()
10 Fire And Smoke Explosion Animation Animation Game Icon Design Pixel Art
![]()
Ultimate Kirby Sprite Sheet By Johnsondakirby On Deviantart Sprite Kirby Pixel Art Games
![]()
Animated Sprite Editor Pixel Art Tool Pixel Art Pixel Animation Tools

Attack Animation Tutorial Sandy Gordon On Patreon Pixel Art Tutorial Pixel Art Games Pixel Art Characters

Game Character Sprite 15 Game Character Sprite Video Game Sprites
![]()
Aseprite Aseprite Twitter Pixel Art Tutorial Cool Pixel Art Pixel Art Games

Game Making Software – Construct 3 Brush Drawing Create Animation Make Your Own Game

How To Make Single Sprite Animations Gimp – Youtube Animation Tutorial Game Design Sprite

Other Systems – The Spriters Resource Pixel Art Design Pixel Art Pixel Art Characters

This Is A Very Short Tutorial Showing How I Created The Idle Animation For A Video Game Character I Made Animation Tutorial Video Game Characters Animation

Adobe Inspire Magazine Digital Art Design Adobe Creative Cloud Creative Cloud

Jqueryanimatesprite 134 Sprite Animations Made Simple Arte Pixel Sprite Educacion Infantil

2d Game Character Sprites Game Character Game Background Sprite

Super Mario World Sprite Sheet Sprite Perler Bead Mario Video Game Sprites