Install your babel plugin (s). Ejecting however was not a thing i wanted.

react整合Ant Design Landing[首页模板集]_bellusCSDN博客_ant design 模板
For a project using the rewired create react app (see fun fact #5 about create react app), we follow the same steps and use the following package.json:

React app rewired test. However there is a way to customize it, you can put your jest configuration in the root of your package.json: This means that any rewires specified in your webpack config customisation function will not be applied to your project in test mode. With react's component architecture, it makes it very easy to create a shared component library that we can then reuse across different projects.
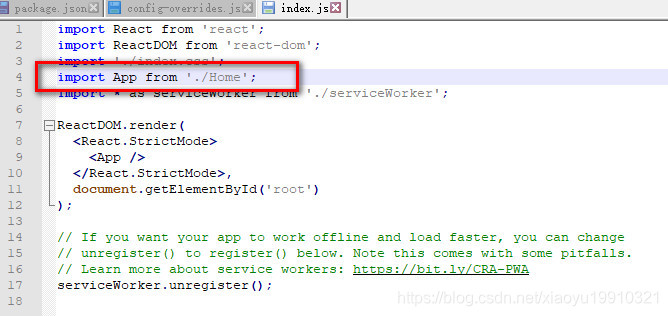
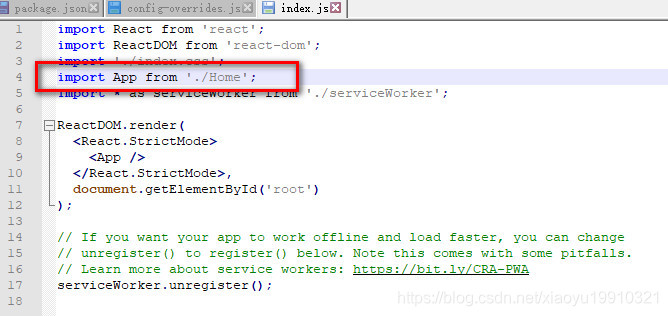
The return value should be a new function that takes the two parameters for proxy and allowedhost and itself returns a webpack development server configuration). Debug the rewired create react app unit test cases. Line 18 is a must to.
With react's component architecture, it makes it very easy to create a shared component library that we can then reuse across different projects. This means that any rewires specified in your webpack config customisation function will not be applied to your project in test mode.