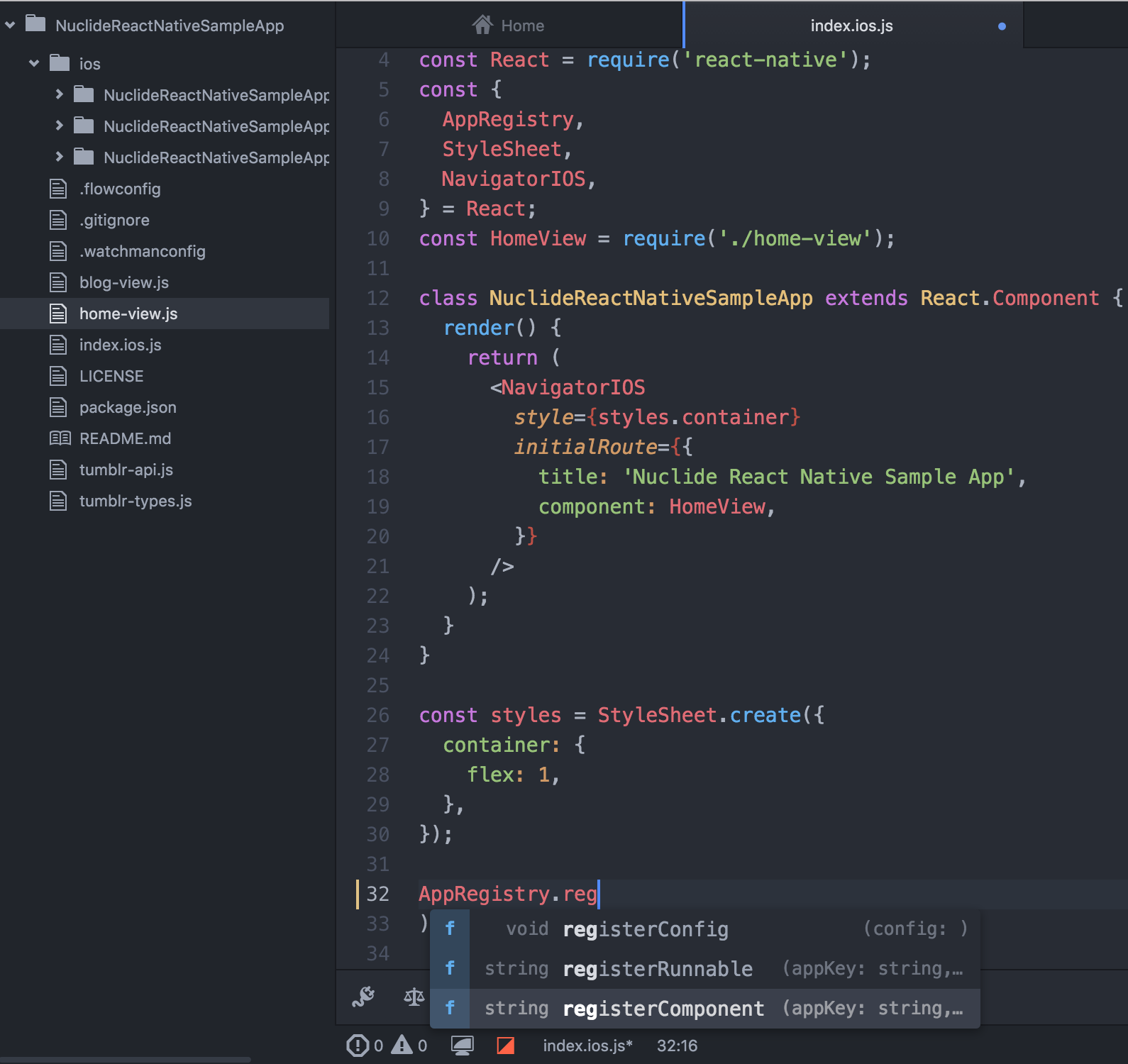
If you intend to run it on an ios device or simulator, the use of xcode is often required. Nuclide was the react ide created and supported by facebook itself.

React Native Setup On Macos – Dev Community
This opens the ios simulator and sets up your project for live previewing.

React native ide with simulator. Install other tools to get started with react native, for example, an ios simulator. You should see your new app running in the ios simulator shortly. If you intend to run it on an ios device or simulator, the use of xcode is often required.
Snack expo a complete coding playground for react native developers. React native apps break, because this ide messes with configs (without consent). The first dedicated ide for react web application development.
At the present time it is very difficult to become ios developer because of lack of resources, like minimum requirement is you. Generally, we use android emulator / ios simulator or real device for mobile application development but for react native mobile app development expo has taken it to the next level by providing a very interesting expo snack. Run your react native app in the simulator, and open the ui inspector.
Add the following to your scripts section in package.json. If you can't get this to work, see the troubleshooting page. The list of these tools depends on your operating.
React native ide with simulator. You can build a react native app either on a simulator or on a real device. When you first time open the snack page this will look like below screenshot :
When you first time open the snack page this will look like below screenshot : The first dedicated ide for react web application development. Real time ios virtual device simulator to compile react native ios application code in windows system and show real output using snack expo.
Deco automatically starts the react native packager when you launch the simulator. When the packager is running, you can view. This might work only with react native 0.43 or higher.
To be more precise i opened the.xcworkspace because i installed cocoapods. You may also start/restart the packager manually using tools > restart packager. You can build a react native app either using the react native cli , which allows you to run build commands from your terminal, or xcode.
If you intend to run it on an ios device or simulator, the use of xcode is often required. The first dedicated ide for react web application development. Deco is an ide for react native.
Starting the react native packager. I decided to run the app from xcode, so i opened the xcode project. React native is also preferred by people coming from a web development background who have experience with reactjs because we use reactjs concepts here.
React native ide with simulator. Make sure to enable hot loading and live reload by using cmd+d after clicking to focus the ios simulator. Deco improves the react native development workflow by focusing on component reuse and enabling you to.
Now, in this post, you’ll learn about the best integrated development environment (ide) or code editor for react native because there are so many code editors out there to choose from. Use a little—or a lot. You can also run it directly from within xcode.
You can use react native today in your existing android and ios projects or you can create a whole new app from scratch. There is no config, no plugins, no way to change the font size for example. React native ide with simulator.
But in the 0.57 version with the same configuration, development environment and softwares, it can't launch ios simulator. In the command palette, type react native and choose a command. Webstorm could launch metro bundler and ios simulator correctly in react native version 0.56.

Beginners Guide To Setup A React Native Project Mac Users By Karishma Agrawal Healthifyme Tech Medium

React Native 2 Setup Create Run App On Simulator Android Ios – Youtube

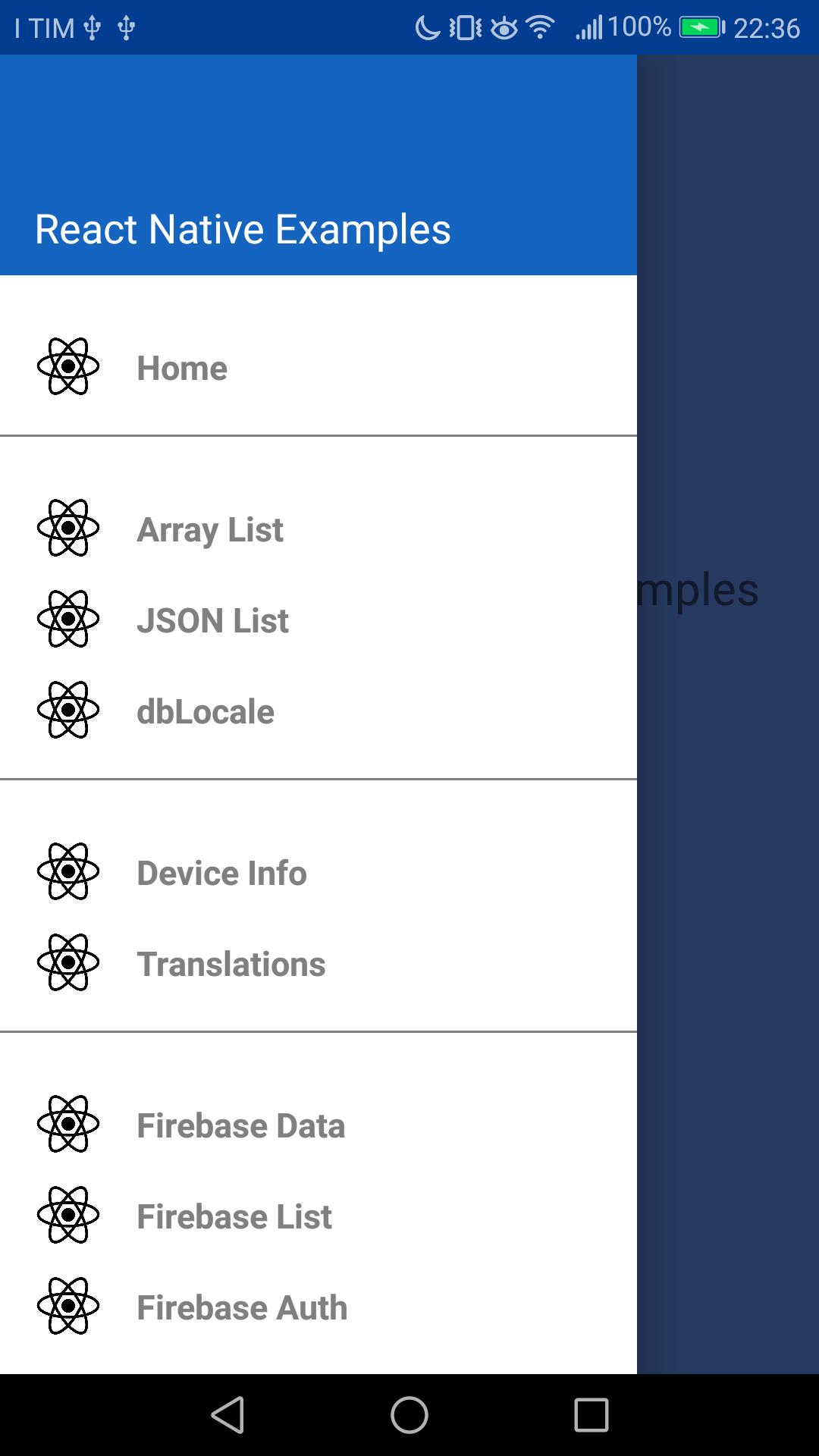
React Native Examples For Android – Apk Download

Memisahkan Expo Aplikasi Untuk Expokit

React Native Untuk Masa Depan Mobile Development By Ega Wachid Radiegtya Medium
Github – Iyawatreact-native-redux-crypto-tracker

Drawer Menu Screen Transitions Using React-navigation V5 – React Native

Get Started With React Native For Android By Nithil Krishnaraj Techtalkers Medium

React Native V06 For Beginners 2019 Build Your First Mobile App With Javascript Techiediaries

Getting Started With React Native And Visual Studio Code – Hello World

Install React Native Without Android Studio By Gilang Pambudi Skyshidigital Medium

React Native Tutorial For Beginners – Getting Started – Youtube

Bagian 8 Membuat Aplikasi To Do List Dengan React Native Dan Firebase Koding Indonesia
How To Implement Your First React Native Mobile Application Using Nodejs Expo And Datastax Astra Db By Datastax Building The Open Data Stack Medium